kintone開発者 学習ロードマップ
固定リンクがコピーされました
このページでは、kintoneの開発に携わる方が、どのような順番でどのようなスキルを身につけていけばよいかをロードマップで紹介しています。
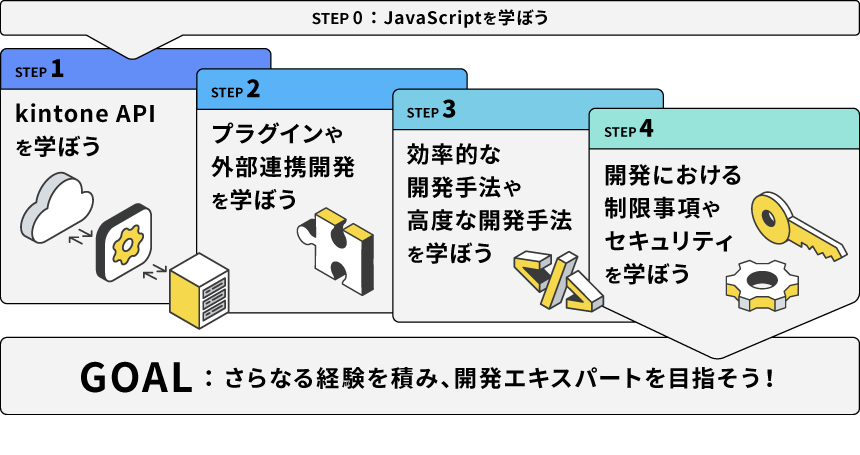
STEP 0:JavaScriptを学ぼう
kintoneカスタマイズにおいて基礎的なスキルのプログラミング言語、JavaScriptを学びましょう。
-
はじめようJavaScript
kintoneカスタマイズで必須となる、JavaScriptの基本が学べるコンテンツです。
詳しく見る »
-
JavaScriptプログラミングによるkintoneのカスタマイズの概要
kintoneのカスタマイズの概要や、カスタマイズをはじめるための準備方法を説明します。
詳しく見る »
STEP 1:kintone APIを学ぼう
kintoneカスタマイズに必要不可欠なkintone APIを学びましょう。
APIを活用すると、アプリの利便性を向上させたり、機能を拡張できます。
-
コーディングガイドライン
kintone JavaScriptカスタマイズやkintone APIのコーディングガイドラインや注意点です。
詳しく見る »
-
はじめようkintone API
kintone APIを使ったカスタマイズやkintone JavaScriptカスタマイズの基礎知識です。
詳しく見る »
kintone APIの学習には、
devCamp
 のBasicコンテンツがおすすめです。
のBasicコンテンツがおすすめです。
devCampでは、公式トレーナーからkintoneカタマイズのスキルを学ぶことができます。
devCamp

STEP 2:外部連携やプラグイン開発を学ぼう
APIのスキルが身に付いたら、次は少し発展的なスキルを身につけましょう。
外部連携やプラグインのスキルを習得することで、カスタマイズの幅がグッと広がります。
-
外部連携Tips
帳票、フォーム、カレンダーなどの外部サービスとkintoneを連携する記事を紹介します。
詳しく見る »
-
プラグインTips
kintoneプラグイン開発のノウハウや、役立つサンプルプラグインを紹介します。
詳しく見る »
-
はじめようkintoneプラグイン
kintoneプラグインの開発手順が学べるコンテンツです。
詳しく見る »
プラグイン、外部連携の学習には、
devCamp
 のAdvanedコンテンツ、Expertコンテンツがおすすめです。
のAdvanedコンテンツ、Expertコンテンツがおすすめです。
devCamp

また、開発でつまずいたときに役立つ記事を
カスタマイズ開発で知っておくと便利なこと
で提供しています。
こちらもぜひ参照してみてください。
STEP 3:効率的な開発手法や高度な開発手法を学ぼう
大規模な案件に対応するには、より効率的に開発を進めるスキルを身につけましょう。
kintoneでは、効率的に開発を進められるよう、さまざまなツールが用意されています。
-
はじめようcli-kintone
kintoneコマンドラインツール(cli-kintone)の基本的な使い方、実用方法が学べます。
詳しく見る »
-
SDK&Tools
kintoneカスタマイズ開発の生産性を向上させるツールとライブラリです。
詳しく見る »
STEP 4:制限事項やセキュリティを学ぼう
kintoneカスタマイズの基礎知識が身についたら、次はシステムの構築/運用をする上で役立つ、実践的な知識を身につけましょう。
本サイトでは、過去の事例をもとにさまざまなTipsを用意しています。
開発における制限事項やセキュリティを学ぶことができます。
-
構築運用Tips
kintoneを使ったシステムを構築/運用する際に役立つ情報です。
詳しく見る »
GOAL:さらなる経験を積み、開発エキスパートを目指そう!
kintoneカスタマイズのスキルが身についたら、今度はさまざまな実際の課題に取り組んでいきましょう。
サイボウズでは、エキスパートを目指すうえで役に経つ認定資格が用意されています。
ぜひこちらも取り組んでみてください。
-
アソシエイト
kintoneの機能および設定方法に関する体系的な知識を持ち、kintoneを活用した業務改善スキルがあることを証明します。
詳しく見る »
-
カスタマイズスペシャリスト
kintone API、User API、cybozu.comの仕様や設定について基本的な知識を持ち、プログラミングを用いたkintone開発のスキルがあることを証明します。
詳しく見る »
カスタマイズスペシャリストの学習には、
kintone認定資格 カスタマイズスペシャリスト学習ガイド
がおすすめです。
kintone認定資格 カスタマイズスペシャリスト学習ガイド
のBasicコンテンツがおすすめです。
のAdvanedコンテンツ、Expertコンテンツがおすすめです。